Topic
In this project, you’ll:
- Install Sublime and Salesforcexytools.
- Set up your
javaandantenvironment. - Create and deploy a Lightning web component.
Config Salesforcexytools
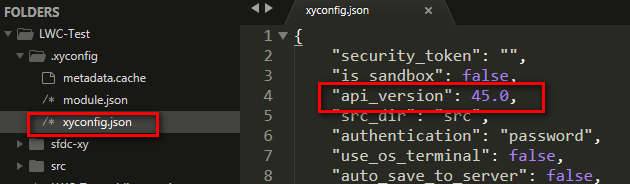
How to Config Salesforcexytools.
Please set your api 45.0

Create a Hello World Lightning Web Component
create a Lightning web component.
The Source is From Create a Hello World Lightning Web Component
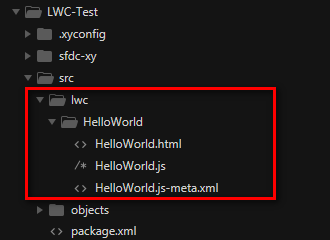
Create source in sublime, like below:

helloWorld.html
1
2
3
4
5
6
7
8
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>
helloWorld.js
1
2
3
4
5
6
7
import { LightningElement, track } from 'lwc';
export default class HelloWorld extends LightningElement {
@track greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}
helloWorld.js-meta.xml
1
2
3
4
5
6
7
8
9
10
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Deploy a Lightning web component
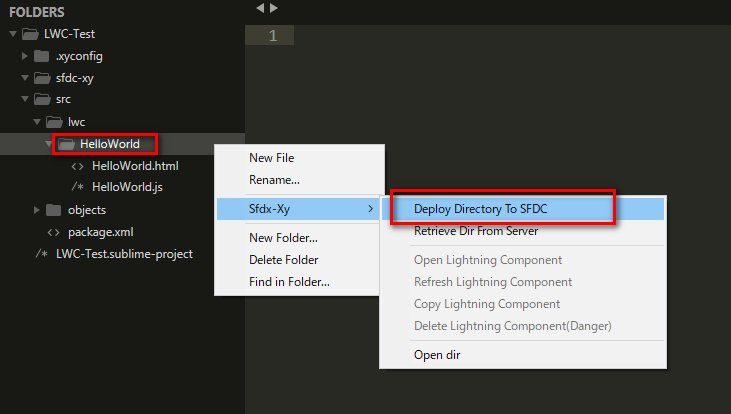
Right Click -> Deploy Directory To Server

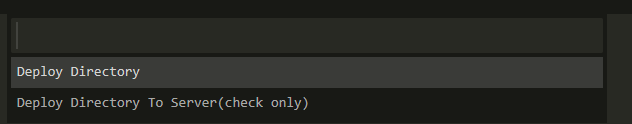
Select Deploy Direcotry

Click Yes!

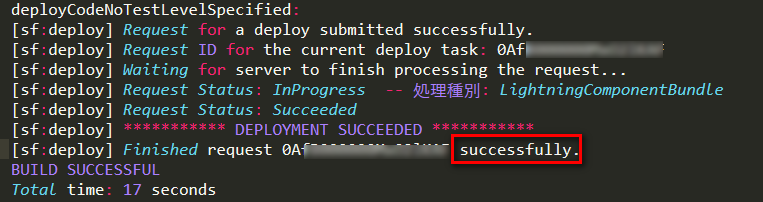
Check the log

Add Component to App in Lightning Experience
Please read Create a Hello World Lightning Web Component
Resources
Introducing Lightning Web Components
Quick Start: Lightning Web Components